着色とテクスチャ貼り付け
着色
 |
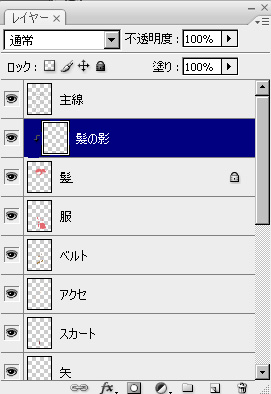
まず、影を塗るレイヤーの上にもう1つレイヤーを作り、影用レイヤーとします。この時、下のレイヤーとグループ化(新しいフォトショだと、クリッピングマスクを作成)しておけば、はみ出さず、間違えてしまった時にも修正しやすくなります。 (実際ははみ出しているけれど、クリッピングマスクを作成すると、下のレイヤーで塗られている部分のみが表示されます。そのため、クリッピングマスクを解除すると、はみ出して見えます) |



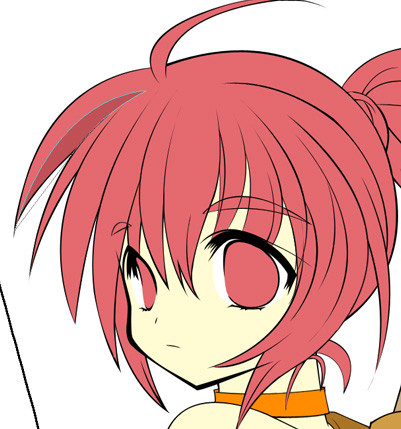
瞳部分の着色も、まず薄い色から塗り、段々と濃い色で上塗りしていく感じで塗っていきます。瞳は人によって大分違うと思うので、自分のスタイルに合わせて塗ればOKです。

さらに上にレイヤーを重ね、覆い焼きでハイライトを入れます。

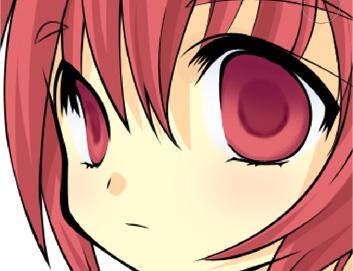
瞳の下の部分にも太目のブラシで薄めにハイライトを入れて完成。
瞳はもっと細かく描き込んだり、見た目が全く違ったりすると思うので、これもまた絵柄によって調整して下さい。

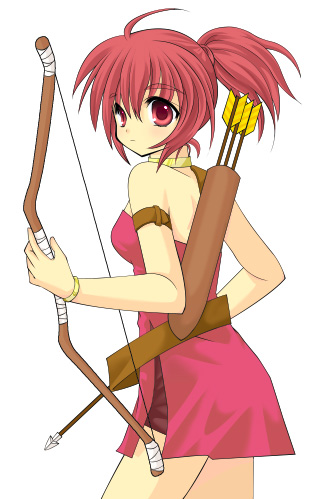
同じ要領で全てのレイヤーに影をつけていけば、とりあえずざっと完成しました。
色がイマイチ・・・と思う部分があれば、色調補正や、透明ピクセルをロックした状態で塗りつぶすなどして調整します。

テクスチャを貼る
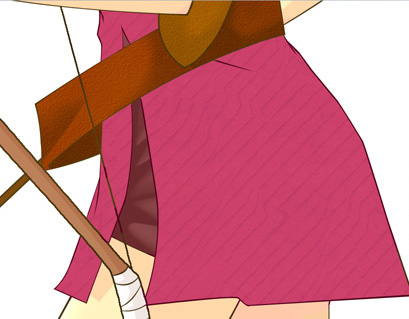
描き始めた時はテクスチャを貼る予定はありませんでしたが、丁度良いので服にテクスチャを貼り、シワに合わせる方法を説明します。下画像の、赤紫の服の部分に何らかのテクスチャ画像を使用してみます。

今回はこのサイトの素材ページで配布しているテクスチャ画像を使って説明します。
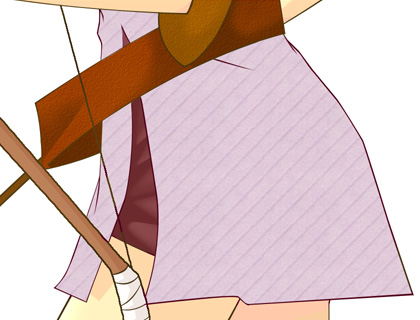
普通にテクスチャを貼り付けると、左の画像のように、ぺったりと張り付いただけの平らな状態で、違和感たっぷりです。

これは上の画像の上に影レイヤーを配置して、テクスチャを「乗算」にした状態です。一応柄はついていますが、やっぱり平面的です。
これに手を加えて、テクスチャをシワに合わせて変形させ、質感を出したいと思います。着物の柄なんかにも使えます。

まず、影のレイヤーだけを保存したいので、絵のサイズと同じサイズの大きさで別に影の画像を作ります。今回テクスチャをつけるのは後で思いついたので、少々面倒ですが、ここまでの作業をしっかり保存した後、影レイヤーを複製。コピーした影レイヤーの下に白に塗りつぶしたレイヤーを作り、コピーした影レイヤーと統合。そのレイヤーをCtrl+A(全て選択)→Ctrl+C(コピー)でコピーしたら、新規で画像を作り、貼り付けたものをグレースケール化(イメージ→モード→グレースケール)した後に「影レイヤー.psd」として保存します。影画像を保存したら、閉じてしまって構いません。
元画像の影と白レイヤーを統合したレイヤーは非表示にしてください。(後で必要なければ削除で)
実際にテクスチャを適用するのであれば、もうちょっとちゃんとテクスチャの変形を考えてしっかり影描いておいたほうが良いかもしれません。
下の画像が「影レイヤー.psd」として保存したものですが、画像が変なのは、クリッピングマスクで表示していた画像なので、見えなかったはみ出し部分が見えているためです。

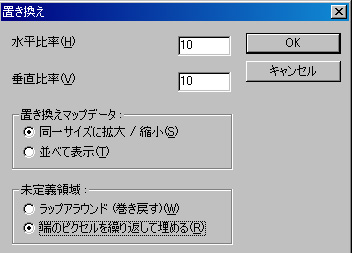
元の着色中の画像に戻り、さっき配置したテクスチャレイヤーを選択した状態で、「フィルタ」→「変形」→「置き換え」で設定した後OKを押して、その後先ほど保存した影画像を指定します。

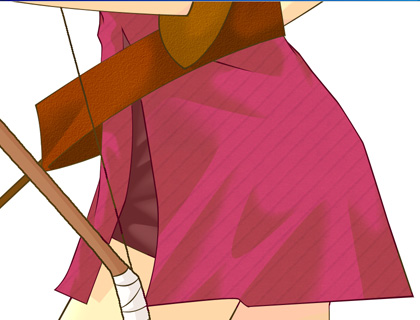
ちょっとわかり難いですが、テクスチャがシワに合わせて変形しました。

下の画像は、着色レイヤー(べた塗り)の上に影のレイヤー、その上にテクスチャレイヤーで「乗算」の状態です。

着色レイヤー(べた塗り)の上にテクスチャレイヤーを「通常」で配置し、その上に影レイヤーを「乗算」すると下の画像のような状態になります。

 つまり上の状態でテクスチャの色を変えればこんな感じです。(ハイライトも入ってますので上の絵とは若干見た目が違ってます)
つまり上の状態でテクスチャの色を変えればこんな感じです。(ハイライトも入ってますので上の絵とは若干見た目が違ってます)色やテクスチャの変更、設定など、お好みに合わせてどうぞ。
背景へ⇒



