レイヤー分け
パーツ/色別にレイヤーを作る
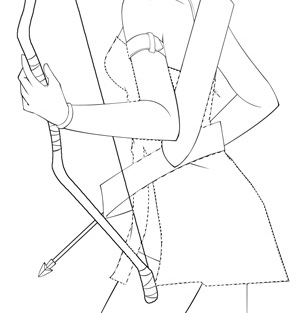
パーツごとにレイヤーを作っていきます。「自動選択ツール」で、同じ色にになる部分を選択します。「Shift」を押しながら選択すれば、他の部分も追加で選択できます。「Alt」を押しながらクリックすると、選択された部分の解除ができます。
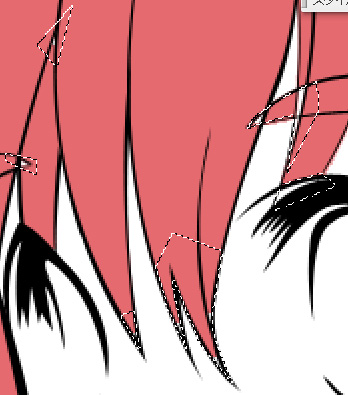
端まで選択されていないと、塗り残しが出てしまうので、その場合は選択範囲→選択範囲の変更→拡張などで少し広くしましょう。あまり大きくしすぎるとはみ出してしまうので、絵のサイズにもよりますが、1〜2pixelぐらいが良いかと思います。
多少主線にかかってしまっても、主線の下にレイヤーを作るので問題ありません。
自動選択ツール以外でも、多角形選択ツールで塗る範囲を選択していくこともできます。線画つながってない場合はこちらを利用してみてください。
選択できたら、主線レイヤーの下に新規レイヤーを作り、塗りつぶしをします。レイヤーにはわかりやすいように「肌」「髪」などの名前をつけておく後でわかりやすいです。

大した塗り残しじゃないと思って放っておくと、後で白い部分が意外と目立ったり、そこだけ背景が透けて見えてしまったりして見栄えが悪くなりますので、少々面倒でも塗り残しはちゃんと処理しておく方が良いです。

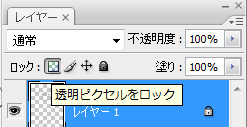
とりあえず塗ってみたけど、違う色で塗りつぶしたい…という場合は、下でも説明している「透明ピクセルをロック」をチェックして鉛筆ツールなどでぐりぐり塗っても、簡単に変更できます。

 |
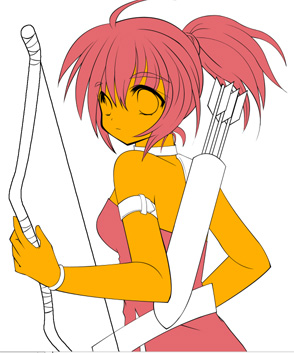
これを繰り返して、髪、肌、服などそれぞれの色をレイヤー分けしました。 全て終わったら、↓の「透明ピクセルをロック」しておけば、現在塗られている所以外は塗れなくなるので、レイヤーの選択ミス、はみ出し防止や色の塗り替えも楽です。  |
 |
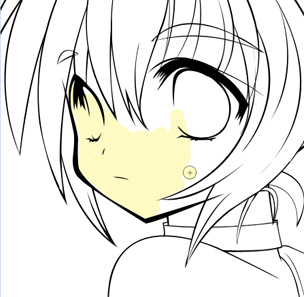
他の方法は、ブラシツールで肌部分に色を塗っていく方法。 線がつながってない場合などもこの方法がいいかもしれません。 上の方法より時間がかかりますが、拡大して細かいところまで塗っていけば、きれいに塗れます。 |
 |
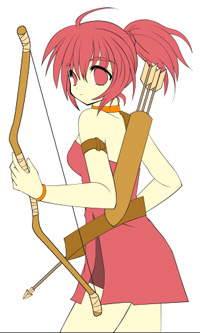
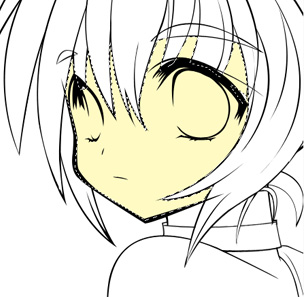
←のようにはみ出しを気にせず着色していく方法。あとではみ出した部分は消しゴムツールなどで消します。 やわらかいタッチに向いてます。 絶対こうしないとダメ!ということはないので、自分の絵に合う、やりやすい方法を見つけて塗るのが良いかと思います。 |
 |
|
CGイラスト講座へ⇒



